1. 简介
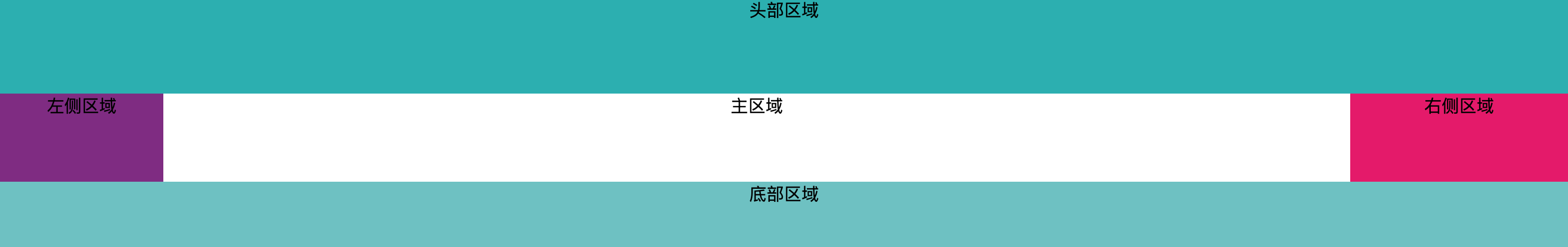
三栏结构的一种布局
2. html结构
<header>头部区域</header>
<div class="wrapper clearfix">
<div class="main">主区域</div>
</div>
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
<footer>底部区域</footer>3. css
header{
width: 100%;
height: 88px;
background-color: #2EAFB0;
}
.wrapper{
width: 100%;
float: left;
}
.main{
margin-left: 150px;
margin-right: 200px;
height: 30px;
}
.left{
width: 150px;
height: 30px;
background-color: #7F2B82;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
background-color: #E41A6A;
height: 30px;
float: left;
margin-left: -200px;
}
footer{
clear: both;
width: 100%;
height: 60px;
background-color: #6EC1C2;
}
4. 样例