1. 简介
实现三栏布局的一种方式
2. html结构
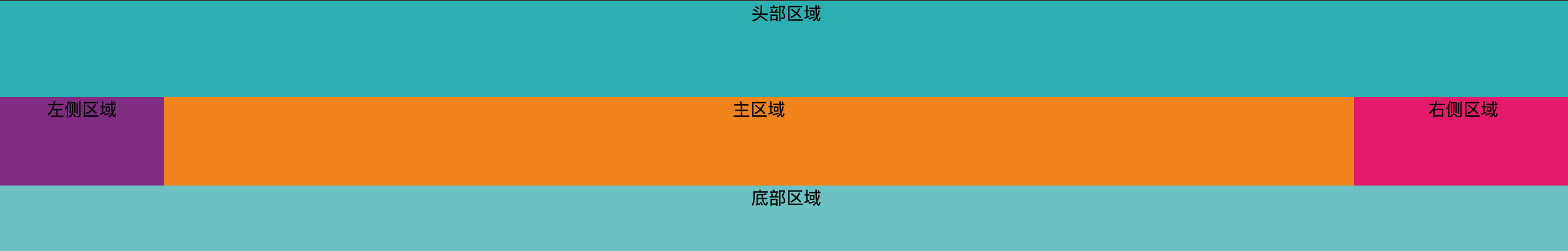
<header>头部区域</header>
<div class="wrapper clearfix">
<div class="main">主区域</div>
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
<footer>底部区域</footer>3. 样式
header, .wrapper, footer{
text-align: center;
}
header{
background: #2EAFB0;
}
.clearfix::after{
content:'';
display: block;
clear:both;
}
.wrapper{
padding-1eft: 150px;
padding-right: 200px;
}
.main{
width: 100%;
height: 30px;
float: left; // 注意浮动
background: #f1831D;
}
.left{
width: 150px; // 与 wrapper的padding-left值相等
height: 30px;
float: left;
margin-right: -100%; // 重点
position: relative;
left: -150px; // 向左便宜width
background: #7F2B82;
}
.right{
width: 200px; // 与wrapper的padding-right值相等
height: 30px;
margin-right: -200px; // 与width相等
position: relative;
right: -200px;
background: #E41A6A;
}
4. 样品